排序
html前台样式
樱花飘落 <script src='//cdn.b52m.cn/api/yinghua'></script> 新年灯笼 <script src='//cdn.b52m.cn/api/denglong'></script> 鼠标点击出现核心价值观 <script src='//cdn.b52m...
跟李哥不一样的导航栏
css.header{ background-color: orange; height: 50px; width: 100%; margin-top: 10px; } .ccc{ width: 800px; background-color: none; /* 居中 */ margin: auto; } ul { /*去点*/ list-style...
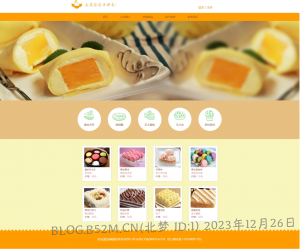
2023上半年试卷A(西式甜品网)_个人解题过程
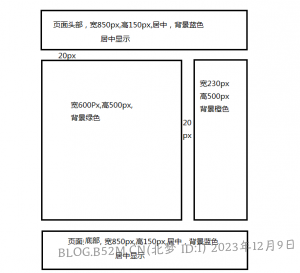
题目:西式甜品网 一、语言和环境 实现语言:HTML5+CSS3 环境要求:dw或 HBuilder 二、页面设计 三、要求 使用HTML5 + CSS3完成页面设计,要求HTML代码和CSS代码分离。 四、推荐实现步骤 1、页...
华中农业大学: 官网导航栏
<!DOCTYPE html> <html> <head> <meta charset='UTF-8'> <title>导航栏</title> <style type='text/css'> *{margin: 0; padding: 0;} body{font-siz...
html 太极图
<!DOCTYPE html> <html> <head> <meta charset='UTF-8'> <title></title> </head> <style> body{background-color: darkgray;} .taiji{ margi...
HTML定位
作业1 代码 <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='wid...
CSS重难点-浮动与定位
笔记 (1)display属性 设置标签在页面的显示方式,主要取值有: none 设置标签不在页面显示 block 设置标签以块状标签的形式在页面呈现 inline 设置标签以行内标签的形式在页面呈现 inline-block...
盒子模型
练习 练习1 效果图 代码 <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <titl...