笔记
(1)display属性
设置标签在页面的显示方式,主要取值有:
none设置标签不在页面显示block设置标签以块状标签的形式在页面呈现inline设置标签以行内标签的形式在页面呈现inline-block设置标签以行内状标签的形式在页面呈现flex设置弹性布局
(2)float属性
设置标签在水平方向浮动,主要取值有:
none默认值,不浮动,按照标准文档流的顺序加载left左浮动right右浮动- 左右浮动都会脱离标准文档流,标签原先的位置被后面的标签代替
如何让一个父标签中,多个子标签在同一行显示?
考虑的问题:父元素的宽度,子元素的宽度,子元素之间的间距
方法一:
将子标签设置display属性,为inline-block(行内块)
这种方式让每个行内块后自带空格(元素留白间距),编辑器对行内或行内块进行换行编辑时,元素留白引起的,如何消除?
- 方式1:将所有标签写在同一行
- 方式2:将父元素设置
font-size:0, 必须给子元素重新设置font-size - 方式3:同方法二,设置子元素为浮动,如:
float:left; - 方式4:设置
letter-spacing。需要将父元素的字符间距设置为负值,子元素设置字符间距为0
方法二:
设置子元素为浮动(最常用)
- 统一设置为同一方向,如:
float:left;
方法三:
父标签设置display:flex (在移动端布局较为常见)
子标签设置flex属性值,设置后子标签的width属性值失效(其宽度为父标签减去间距,按比例均分)
(3)动画属性
transition
设置标签动画效果,主要属性值:
all表示包含该标签及其所有的子元素ease-in进入效果ease-out离开效果
如:transition: all 2s ease-in-out;
transform
设置动画效果中,标签的形变,取值有几种(注意浏览器的支持)
scale(n deg)倾斜角度rotate()横向或纵向的形变,rotateX(),rotateY()translate()横向或纵向的移动,translateX(),translateY()
页面布局思路
根据需要从上到下设置div,并设置id或者class属性值
给每个横向的div ,设置子div, 并设置id或者class属性值
给纵向横向的div设置样式:宽,高,背景,内外边距 ,浮动等属性
(4)position
z-index
练习
练习1
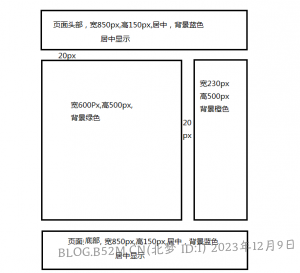
题目
![图片[1]-CSS重难点-浮动与定位 – 北梦の博客-北梦の博客](https://wpstatic.b52m.cn/wp-content/uploads/2023/12/14周练习1-页面1-2-1布局.png)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1</title>
<style>
.a {
margin: 0 auto;
height: 840px;
width: 850px;
}
.box-a {
width: 850px;
height: 150px;
background-color: blue;
}
.b {
margin-top: 20px;
width: 850px;
height: 500px;
}
.box-b {
width: 600px;
height: 500px;
background-color: green;
float: left;
}
.box-c {
margin-left: 20px;
width: 230px;
height: 500px;
background-color: orange;
float: left;
}
.box-d {
width: 850px;
height: 150px;
background-color: blue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="a">
<div class="box-a"></div>
<div class="b">
<div class="box-b"></div>
<div class="box-c"></div>
</div>
<div class="box-d"></div>
</div>
</body>
</html>练习2
题目
![图片[2]-CSS重难点-浮动与定位 – 北梦の博客-北梦の博客](https://wpstatic.b52m.cn/wp-content/uploads/2023/12/14周练习2-页面布局.png)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
height: 1020px;
}
.box-a {
width: 100%;
height: 120px;
background-color: blue;
margin-bottom: 15px;
}
.box-a-a {
margin: 0 auto;
width: 1024px;
height: 120px;
background-color: aqua;
}
.box-b {
width: 1024px;
height: 745px;
margin: 0 auto;
margin-bottom: 20px;
}
.box-b-a {
background-color: orange;
width: 1024px;
height: 180px;
margin-bottom: 15px;
}
.box-b-b {
width: 1024px;
height: 550px;
}
.box-b-b-a {
background-color: green;
float: left;
width: 300px;
height: 550px;
}
.box-b-b-b {
margin-left: 24px;
background-color: yellow;
float: left;
width: 700px;
height: 150px;
}
.box-b-b-c {
margin-top: 20px;
margin-left: 24px;
background-color: pink;
float: left;
width: 700px;
height: 380px;
}
</style>
</head>
<body>
<div class="box">
<div class="box-a">
<div class="box-a-a"></div>
</div>
<div class="box-b">
<div class="box-b-a"></div>
<div class="box-b-b">
<div class="box-b-b-a"></div>
<div class="box-b-b-b"></div>
<div class="box-b-b-c"></div>
</div>
</div>
<div class="box-a">
<div class="box-a-a"></div>
</div>
</div>
</body>
</html>© 版权声明
THE END











暂无评论内容